Introduction to This Adobe XD Phone Mockup
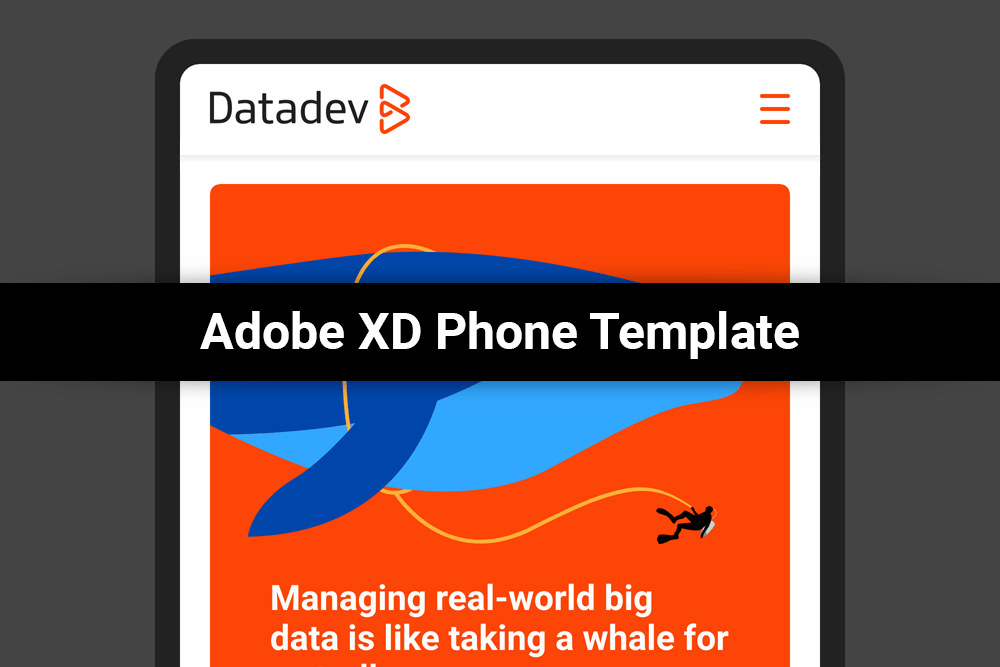
I have created an Adobe XD phone mockup file based on the rough dimensions of current phones available on the market. There’s no reason to create one based on a single phone’s dimensions, as there are too many option. Also, the resolutions are always changing over time as new phones are released. The purpose is so presentations can look somewhat like actual phones rather than rectangles, meaning a bit more realistic.
I created a fake company name (Datadev), fake logo, fake content, and so on with the purpose of making it look more like an actual interface. Those icons should not be used in any commercial or personal work. The phone mockup files, of course, may be used in any work, whether personal or commercial.
Required Software
Optional Fonts
- Google Fonts: Roboto (Regular and Bold)
- These can be replaced with the fonts of your choice.
The Adobe XD Display Mockup Template File

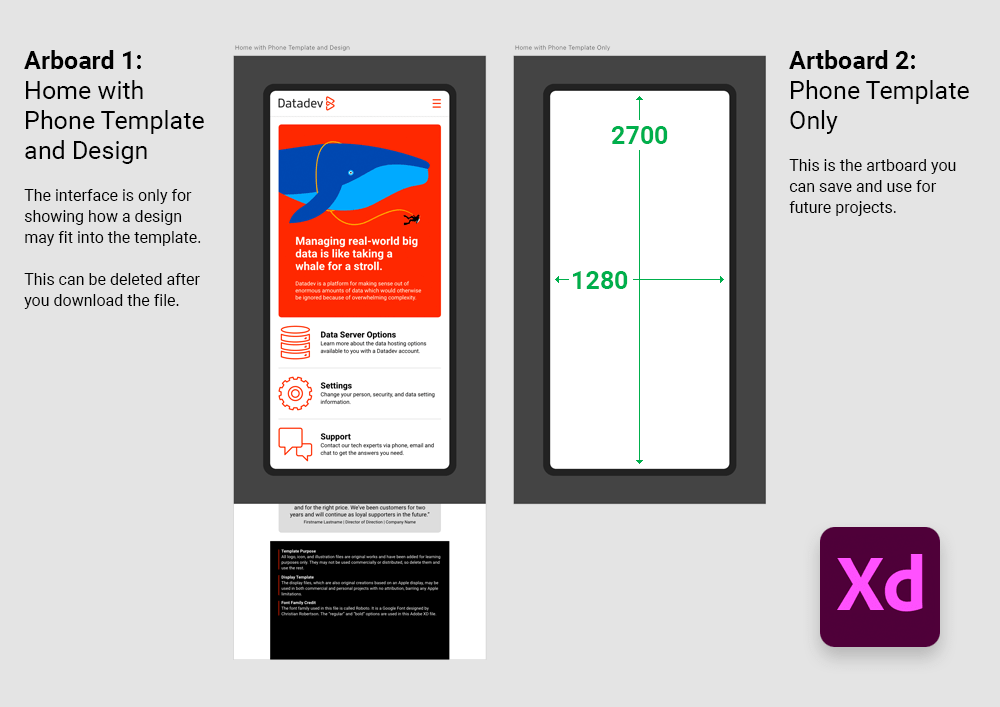
Dimensions of the Phone Screen: 1,280px wide X 2,700px high
Dimensions of the Display Mockup Adobe XD File: 1,800px wide X 3,200px high (which accounts for all of the space around the phone screen)
12-Column Grid: I used a grid consisting of 60px-wide columns with 40px of space between them, but you can change them based on your own needs.
Adobe XD File Artboards: There are 2 artboards in the Adobe XD file. The first one contains the phone website mockup. You can delete after you see how it works. The second contains the phone template alone.
Additional Height Requirement: Because the template contains a mockup of a phone with extra space around it, you will need add exactly 250px of height to the bottom of each artboard. This will ensure the bottom content in your design—probably the footer of a mobile/responsive website—shows up in the expected place.
Layer Order Reminder: Remember to keep the phone template layer/s above all of the content you create. That ensures your design scrolls below the phone frame and gray background.
Locked Layers: Note that the phone elements within the Adobe XD layers are locked so you don’t accidentally move them. you can unlock and edit them if you want to.
Download the Adobe XD Template File
Contact the Author
Please feel free to contact me. If you have a useful question or comment, I’ll add it here with my thoughts as appropriate, though I will never post your name or email address.
Bill Adams
[email protected]
If you would like to speak to someone at Streamline about a project, please contact us any time.